How To Change Heading In Left Align Wordpress Blog
WordPress Posts Text Formatting Alignment post shows you how to align the text to different positions and add different headings to posts and pages.
Last Updated: February 19, 2018
Latest News: I have updated a link.
This tutorial shows you how to work with the visual editor, text editor and what HTML code is added when aligning text, change the text color and selecting different headers.
You will learn about the following HTML tags.
- <p></p>
- <span></span>
- <h1></h1>
WordPress Posts Text Formatting Alignment
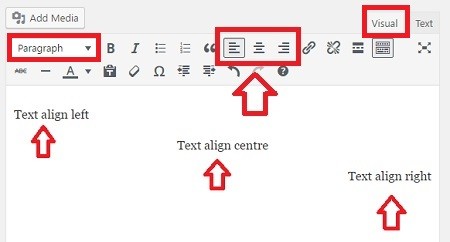
Step 1 ) The following image shows you 3 paragraphs typed in the Visual editor. The following paragraphs have been typed using the alignment tool in the visual editor. To align the text all you have to do is select the text you want to align and then click on the alignment tool on the menu.
- Text align left
- Text align centre
- Text align right
The following image shows you the visual effect and each sentenced is aligned in accordance to the alignment tool selected from the menu.

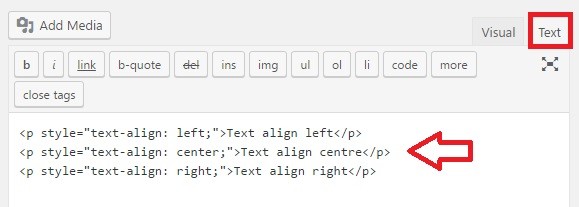
Step 1-a ) The following image shows you the 3 paragraphs in the Text editor. Each paragraph has HTML code added in accordance to the alignment. This is in raw text format. No visual effect is shown.
- Text align left = <p style="text-align: left;">Text align left</p>
- Text align center = <p style="text-align: center;">Text align center</p>
- Text align right = <p style="text-align: right;">Text align right</p>

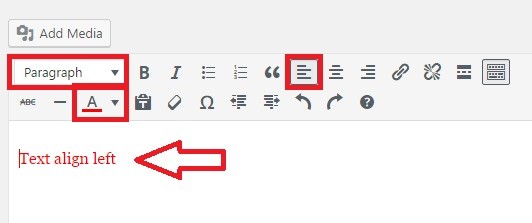
Step 1-b ) What if you wanted to change the text color? The following image shows you a red paragraph typed aligned to the left in the Visual editor.
- Text align left

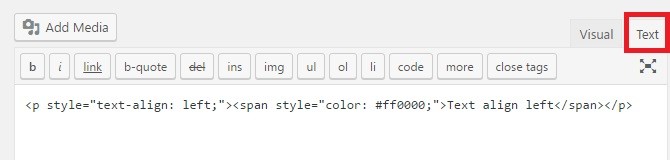
Step 1-c ) The following image shows you the paragraph in the Text editor. The paragraph has HTML code added with alignment and color added. This is in raw text format. No visual effect is shown.
- Text align left = <p style="text-align: left;"><span style="color: #ff0000;">Text align left</span></p>

Text Heading
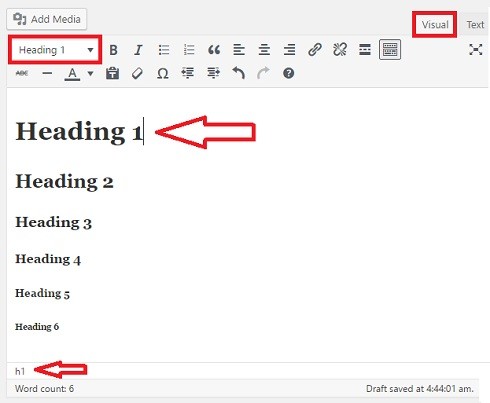
Step 2 ) The following image shows you the Visual editor active and the six different Headings displayed. The cursor is sitting in front of Heading 1. Heading 1 is selected in the menu and in the status bar h1 displayed. This would change if the cursor was sitting in front of a different heading.
Headings
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Heading 5
- Heading 6

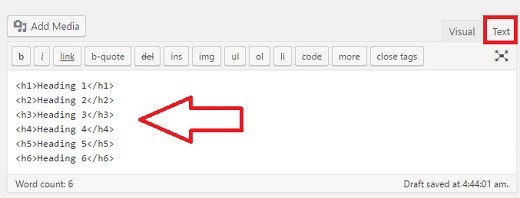
Step 2-a ) The following image shows you the Text editor active and the six Headings displayed. Each heading has HTML code added in accordance to the heading selected. This is in raw text format. No visual effect is shown.
- Heading 1 = <h1>Heading 1</h1>
- Heading 2 = <h2>Heading 2</h2>
- Heading 3 = <h3>Heading 3</h3>
- Heading 4 = <h4>Heading 4</h4>
- Heading 5 = <h5>Heading 5</h5>
- Heading 6 = <h6>Heading 6</h6>

That is how simple it is to align text, change the text color and add different headings in posts or pages. There is more you can do with the editor but that will be included in other tutorials.
If you have any questions please let me know.
Enjoy.
WordPress Setup Tutorial List:
- How To Install And Setup WordPress
I have been working in IT since 1999 and I enjoy the challenges it brings me. I love developing websites with WordPress. I spend a lot of time helping out in wordpress.org forums. I have been writing tutorials since 2011. Now I am learning how to manage my own VPS "Virtual Private Server.
How To Change Heading In Left Align Wordpress Blog
Source: https://mbrsolution.com/wordpress/wordpress-posts-text-formatting-alignment.php
Posted by: santosandesell.blogspot.com

0 Response to "How To Change Heading In Left Align Wordpress Blog"
Post a Comment